

A place for our customers to create content strategies in advance, manually or automatically as they choose.


A place for our customers to create content strategies in advance, manually or automatically as they choose.
As a company dealing with data, streaming, activations, sports... we understood that to provide a complete solution for our customers, we would also handle marketing for them. Our marketing team took the initiative, wrote texts, designed images, established successful Instagram pages, and engaged with many platforms using manual analysis.
Wait, why not do this from our system?
Before the integration (Infront Lab's acquisition of Pico), many customers used a system called Content X to publish their posts. The system was uncomfortable and unfriendly, and having multiple systems is always unpleasant for users, so we decided to unify them into one product - Content Engine


How did we start?
User ResearchWe needed to understand what customers really needed. After the research, we understood they needed one place to create their content, and also to track it
Key questions arose:



"How do I track the amount of engagement in a post?"

"How do I monitor which post performed better?"


"How do I make my users notice important posts?"
From user observations (digital, by connecting to Clarity), we understood that users create a lot of parallel content, for example:

A post published with content and an image on Facebook
would be published with similar content and a slightly different image to Instagram
We understood our users' current workflow:

They already have an idea and approximate text

Send it to a graphic designer

When everything is ready, they manually upload it to the platform
We understood our users' current workflow:

After an important goal in a soccer match, end users expect to see it on social media, television, and large screens immediately

If more than a few seconds pass, the content is no longer relevant

We understood that we're not in a world that works fast - it works very fast
After researching direct and indirect competitors and understanding industry standards,
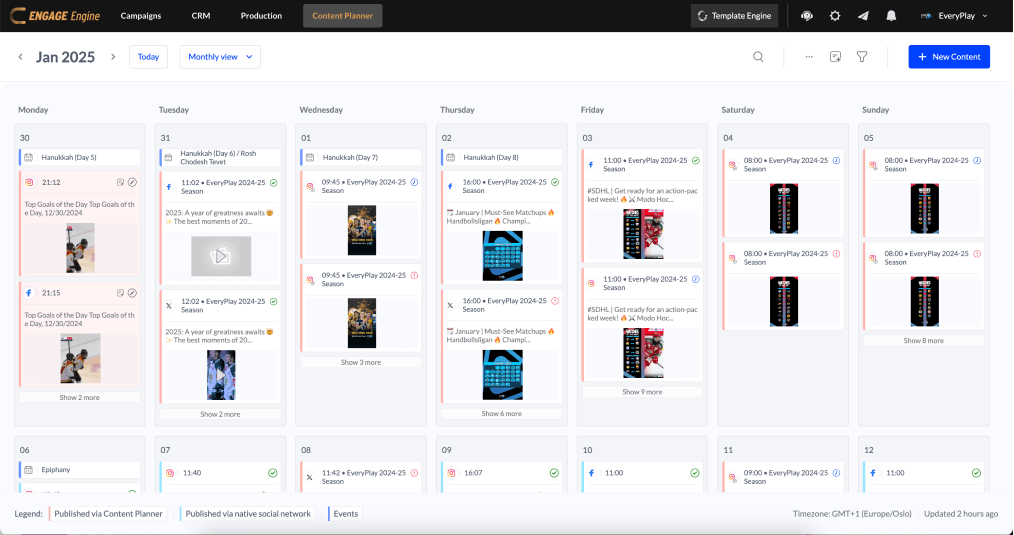
we created a Content Engine that is essentially:

A calendar containing posts published on various social platforms (Facebook, Instagram, TikTok, X, and more)

Integration of both system-created and native posts

A single view where customers can see all posts across all accounts connected to the system


Because our customers sometimes create a lot of content, we created two display modes:

Extended view - More detailed information

Compact view - Streamlined information



Calendar and Item StructureThe calendar was designed in an innovative yet clean and minimalist way to:

Match the system language

Be visually clean for the user

Give space to the content
Interface layout

Top left: Date and year, navigation button to today, view selection (monthly, weekly and daily view)

Top right: CTA for content creation, filters, suggested content, settings, and calendar export
Content visualization:

"Old" content (up to today): Gray background for a "dimmed" appearance

Current and future content: White background

Today: Marked in system blue color

Similar behavior across all views, each with appropriate limitations in content display


Creating New ContentWhen creating content, we wanted to:

Reduce platform overload

Create one place that produces everything
In our research, we saw that each time users create content for a specific platform, they duplicate it for the next platform.
Our solution:
We created a unique dedicated place that knows how to create content for all platforms connected to the system at once.
Of course, we gave users options to edit per platform:

Changing images

Modifying content

Adding special tags
This feature required extensive research:

Each platform separately

Understanding platform permissions

Learning how tagging works

Determining how to implement images

Identifying text limitations for each platform



The options vary between platforms, and the publish button changes according to the action the user wants to perform (publish, draft, etc.).

TaggingWe developed a unique tagging system

Currently, each platform needs to be tagged separately

We extract from the API:




This provides our clients with the complete picture when searching for a specific person or corporation
Example: Users can easily distinguish between NBA and NBATV


Item StructureWe created the item structure after understanding what's important for users to see before entering the post details:

Collaborative process with our Marketing and CS teams

Deep understanding of their pain points and those of our customers
From left to right, top to bottom:

Indicator color for the post source (system or native)

Social icon (later joined by the social profile picture)

Time

Status - published, waiting for publication, draft, or failed
Two viewing modes:

Compact view - The item remains minimal, clicking opens settings for each post

Extended view - Adds preview text and image (search terms appear if relevant)
Enhanced features:

Each item has a hover state with additional information (tags, campaign)

Clicking any calendar item opens detailed post with information like:





Additional functionality:

Any post can be duplicated

Unpublished posts can be edited

Holiday items receive a calendar icon and system Event color



Suggested ContentOur customers operate in environments where timing is critical:

Large companies and sports organizations

Every moment is immediate

A world that doesn't think fast - thinks very fast

Goals need to be on social media with the right design within seconds
How we solved this:

We created a dedicated interface in our graphics system where each layer connects to API data

Graphic designers create templates with placeholders for all data in advance

We connected via API through our backend system (ILDP) to:



Based on triggers and data points like:




The system automatically generates a draft with all data populated and users simply need to review and press "publish"
Visual indicator: Suggested content is marked in orange-pinkish in the system.



Not Everything Was Always Perfect
Challenge encountered:

We pushed the automatic suggested content feature to production

Initial reception was excellent

Then we encountered a high-volume user who:




This created an unexpected system load

We went from expecting 100-150 posts per day to handling 2000+ posts
Our solution:

Brainstormed with our development team

Implemented progressive loading

Created a view that loads 20 posts at a time

Maintained performance without sacrificing functionality

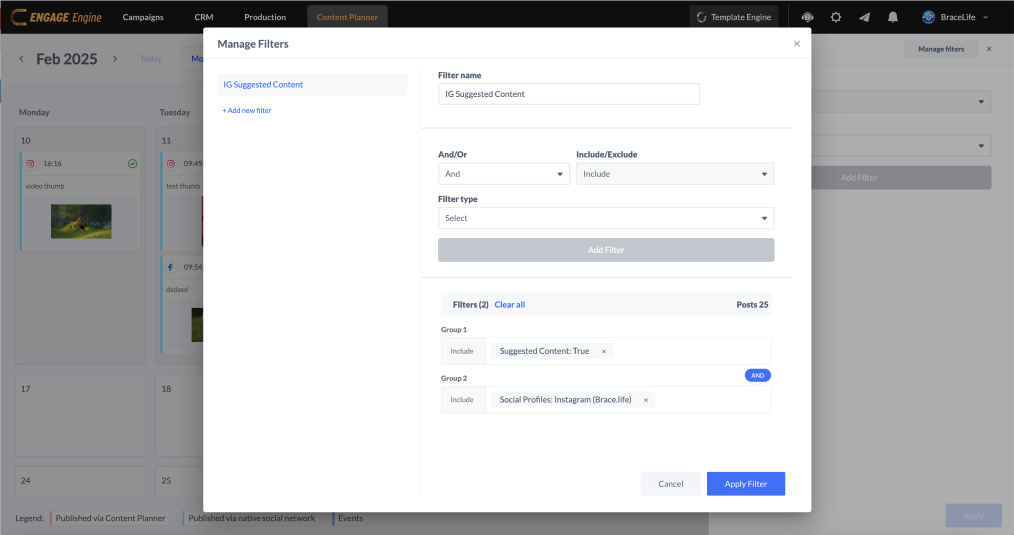
FiltersHow do you find your content among thousands of posts?
Pain points identified in our user research:

Inconsistent filtering capabilities across platforms

Difficulty setting up complex, multi-criteria filters

Lack of saved filters for recurring workflows

Wasted time due to inefficient filtering options
We created a complex filtering system with:
Core Features:

Advanced filtering logic:



User empowerment:

Save filters for future use

Export filtered results for reporting
Cross-Platform Consistency:

Implemented across three systems with platform-specific adaptations

Consistent experience across various modules (CRM, content planner, activations, input tables)
Enhanced Usability:

Real-time feedback: Actively applied filters are dynamically displayed

Intuitive UI: Streamlined workflows for both new and experienced users
Technical Efficiency:

Modular component design

Reduced development time and maintenance overhead
KPI Results - Filters:

User Efficiency: 70% increase in task efficiency

Feature Adoption:



Resource Optimization: 50% reduction in development efforts

User Satisfaction: 30% reduction in filter-related support tickets




Partner Content SharingThe calendar was working great - content creation was flowing and customer feedback was excellent!
Then came a new challenge:
A league customer wanted to send posts to its member clubs for them to publish.
Our approach:

We conceptualized this as a 'parent-child' relationship (league = parent, club = child)

We realized this could apply to many relationships (clubs and players, brands and ambassadors, etc.)

We created a system for sending content to partners
Key features:

Everything within a commercial framework

Requires our client's partners to have our systems

Users can:



Content sharing rules:

As long as there is a system connection between 2+ customers, they can exchange posts

Posts can be hidden via the "Partners" toggle

Clear visual indicators show if content was sent or received:




Project Impact
This project:

Spanned several months

Involved numerous JIRA tickets, QA cycles, and refinements

Received significant praise from customers
Results:

A stable production version successfully deployed

User tests and observation analysis showed very positive outcomes

Main KPIs were not only achieved but exceeded
I am proud to have contributed to this project!

Became a unique product with features unavailable from competitors

Challenged us from multiple angles

Delivered exceptional value to our customers

